
I Left the Web Form and Switched to Razor Pages.
Hi, in this article, I will talk about my thoughts about .NET Core Razor Pages, its pros, cons and what it adds to me, and I wish you a pleasant reading.
If you are in the process of change like me or are wondering about my change, it will be a long article.
If I have to talk about myself, I have been developing web applications with Web Forms technology since 2015. Time and time, I was looking at MVC and finding it too complex for the projects I developed, so I was used in one or two projects and walked away. If you don’t have an old but incredibly large project as an ORM, I would establish my database relations with the LINQ 2 Data Context, which does not cause problems and even saves a lot of time, I would develop Procedure-based database architecture and separate SQL from C# as much as possible.
I’d use Linq2DC as the ORM. If you don’t have an old but incredibly large project, it’s an ORM that doesn’t cause problems and even saves a lot of time. I used to establish my database relations with this ORM and develop the database architecture based on Procedure.
The reason why I am telling all this is that I am used to comfort and I can quickly develop in my own Safe Zone.
If you have used Linq2DC, you can understand me. Dragging a table, procedure etc. on the designer is enough for it to turn into a class. If you say what is the problem, let me explain directly. You can’t use Linq2DataContext in Net Core, even you try hard to use an entity compared to web form.
Just for these reasons, I continued to develop with Web Form.
So how did I get out of the Safe Zone?
There are many old projects in the company I work for now, and we need to deal with the mdb(access) databases in the old projects for some jobs. In these cases, the most hated historical artifact oledb codes come into play, as you know, this drove me crazy, so I spent 2–3 days and wrote a Micro ORM for myself.
Then I liked this Micro ORM idea and I prepared a version of Micro ORM that works with Sql Client and can be used where it can be read and Lamda Expression.
I entered the Micro ORM world as a buyer, saying that if I wrote these, others did better. I discovered a world of well-working Micro ORMs. I decided on OrmLite and started using it. Just then, an idea came to my mind, can I use this Micro-ORM in Core?
While Core was being developed, I tried it 2–3 times in old versions, so I tested the compatible versions of Nuget Packages when they were not yet developed, and said it needed more development and left it. Please keep in mind that I have developed projects with a world Nuget Package without any problems. Now that OrmLite has removed my ORM problem, even though it is not as simple as drag and drop, I was not going to make the SQL query both hard coded and Migration, I felt like I had killed two birds in one stone. Now I could really introduce Core into my development processes.
I am not far from the back-end part of Core, since I have been in Web API Development before, I can say that Core felt like writing pure C# to me.
What are the pros and cons of Core Razor Pages?
When I tested it in a small project, I saw how powerful Razor Pages became when combined with the core, and I can say I was surprised. Now Web Form projects really feel like a waste of time.
All your public variables are passed to the front-end. If you give a variable that you bind as an attribute from the back-end to the form element as a name attribute, your variable is automatically parsed and filled from the form element during the form request.
This event shortens the development time incredibly. Instead of saying t_name.Value and reaching the value of the textbox, doing a world check and then filling your class, imagine that your class comes directly to full. The Web Form Scriplet engine was already driving us crazy. Thanks to Razor’s flexibility in this regard, dealing with both the front-end and the back-end becomes incredibly simple. You can provide controls to your html input according to your model’s field. You can forget to mess around with ASP.NET Validation components or Jquery Validation as well.
Example Property Binding;
.cshtml;
<form class="form-horizontal" method="post">
<div class="form-group">
<label for="Name" class="col-sm-2 control-label">Name</label>
<div class="col-sm-10">
<input type="text" class="form-control" name="Name">
</div>
</div>
<div class="form-group">
<label for="Email" class="col-sm-2 control-label">Email</label>
<div class="col-sm-10">
<input type="text" class="form-control" name="Email">
</div>
</div>
<div class="form-group">
<div class="col-sm-offset-2 col-sm-10">
<button type="submit" class="btn btn-default">Register</button>
</div>
</div>
</form>
cshtml.cs;
[BindProperty]
public string Name { get; set; }
[BindProperty]
public string Email { get; set; }
public void OnPost()
{
ViewData["confirmation"] = $"{Name}, information will be sent to {Email}";
}
One of the biggest pluses is that when you add a WebMethod to request the page in Web Form, you had to make Static, of course, since the sessions of the Session in the static state and the Dynamic State are not the same, you had to send the extra user to the back-end somehow. Core totally got ahead of that. It adds a RequestVerificationToken input to the page and when you make a request with this input, all session values of the client etc. work as they are.
Since the page structure of Razor Pages is similar to Web Form, you will not be surprised.
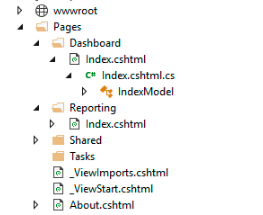
Basically, if we need to talk about its structure.

In the wwwroot folder you have static files (CSS,img etc).
The inside of Pages is routing, each folder can actually be thought of as a page.
In our example above, if you send a request to /Dashboard, Index.cshtml will be opened. cshtml front end, cshtml.cs is the area where our back-end codes are located. It is obvious that it is more suitable for the SOLID structure. For example, you created the Workers folder and you will do the worker processes. You open the necessary pages in it.
Workers > Index.cshtml, AddUpdate.cshtml, Detail.cshtml etc.
If you have transportation, it is possible to access it with a query such as /Workers/Detail?id=54, and your queries can also be accessed directly, just like propertybinding.
There is an incredible difference in performance, there is a clear and noticeable increase.
Due to its general structure, it works as Non Manegement Code. You should create a separate pool for each project. If you look at the output, it gets output as exe and dll.
ProjectViews.dll separates front end and back-end like project.dll. The only annoying part is that you have published your project and you will upload it to ftp. In this case, you have to stop the project from iis, and you can do this without connecting to the server, of course, if you transfer a file named app_offline.htm to the project’s directory from ftp, the project will stop automatically. In this way, you can perform the update process. It seems that we have no choice but to stop the project right now, I really want that to be the case.
Basically, my transition to Core and what I want to tell you, there is a topic that I can go into a whole world of detail, but I do not want to prolong this article.
Pros
- Performance
- It cuts development time incredibly.
- He is extremely prone or even pushing to develop with SOLID principles.
- Multi-Platform
- Razor Engine
Cons
- You may have trouble publishing a project, every time you create a new project, you have to do a few publish settings.
- When you update the project, you cannot overwrite the files.
- Since it gives views as dlls, you should get republish for even the slightest html change.
For a detailed review, I suggest you take a look at the page prepared by Microsoft.
Thank you so much for reading this far.